
سلام وقت بخیر خدمت همه ی دوستان آی فتوشاپی این دومین آموزشی هست که من امشب نوشتم ولی خب تصمیم گرفتم این آموزش رو روی سایت براتون بذارم همونجوری ک گفته بودم اگه از آموزش قبلی ساخت بنر استقبال بشه من حتما بخش بعدی رو براتون محیا میکنم و الوعده وفا ……بریم سراغ قسمت دوم آموزش
تو پرانتز بگم که پرسپولیس چه کرد امروز وای وای عمر دوباره ای به من داد ![]()
مشخصات آموزش
سطح:متوسط
زمان:۳۰ دقیقه
نرم افزار:فتوشاپ سی اس ۶
خب من در آموزش قبلی ساخت بنر به شما گفتم که نحوه ی ساخت یک بنر چگونه است شایدم خیلی هاتون بهتر از من بلد باشید ولی خب من به چشم همگانی نمی بینم چون دوستان مبتدی هستن که به این آموزش ها نیاز دارن….!!
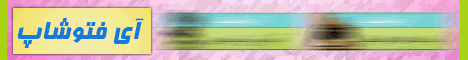
این بنر پیشنمایش کار ما در آموزش قبلی بود…
حالا ما می خوایم ادامه ی این بنر رو باهم دیگه کامل کنیم….
مرحله ی اول
پی اس دی آموزش قبل رو از این لینک دریافت کنید سپس اون رو در فتوشاپ خودتون باز کنید در صورتی که فونت بی یکان در سیستم شما نباشد پیغام آپدیت کردن لایر ها و فونت ها برای شما ظاهر می شود شما می تونید فونت بی یکان رو از سایت ما دریافت کنید…
مرحله ی دوم
فایل هایی که براتون آماده کردم رو دریافت کنید
من فقط خواستم سریع یچیزی درست کرده باشم و اینارو اماده کردم تصاویر بالا بدون بکگراند هستن وقتی اونارو وارد فتوشاپ کردید اسم آیکون هارو رو به اسم های خودشون تغییر بدید
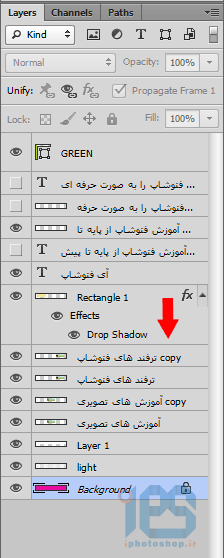
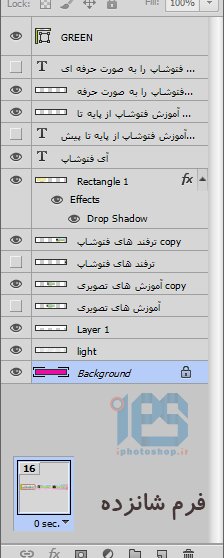
حالا مانند تصویر زیر این دو آیکون رو وارد فتوشاپ کنید توجه کنید این دو آیکون باید در قسمت لایه ها زیر لایه ی مستطیل زرد رنگ باش
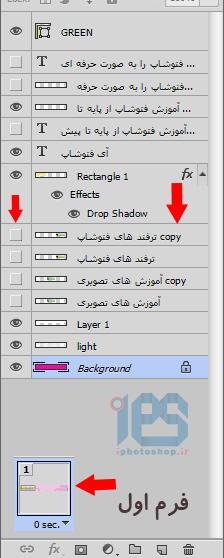
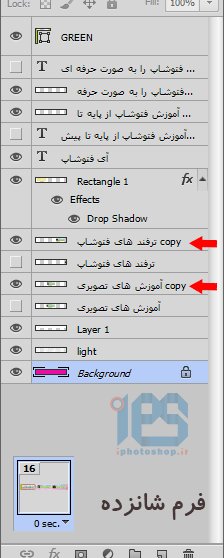
حالا به فرم اول برید و از هریک از این آیکون ها یک کپی بگیرید
حالا هر چهار چشمک این لایه های جدید رو در فِرم یک خاموش کنید
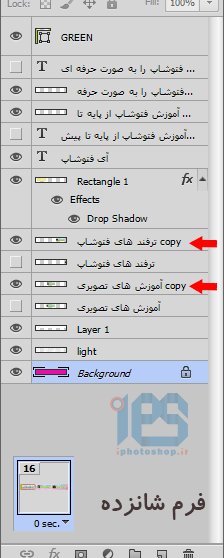
خب حالا به فِرم اخر برید و یک فِرم جدید ایجاد کنید چشمک لایه ی های کپی شده ی آیکون ها رو روشن کنید
خب حالا به هردو آیکون این فیلتر رو بدید
Filter>>Blur>>Motion Blur
دقت کنید اگه برای هر یک از این آیکون ها فیلتر بالا رو دادید لازم نیست برای دادن فیلتر به آیکون بعدی به این مسیر برید اول آیکون بعدی رو انتخاب کنید و سپس یکبار کلید های زیر رو بزنید تا این فیلتر دوباره تکرار بشه
Ctrl+F
آیکون های شما تا الان باید این شکلی شده باشن
مر حله ی سوم
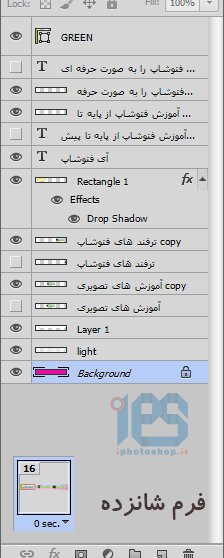
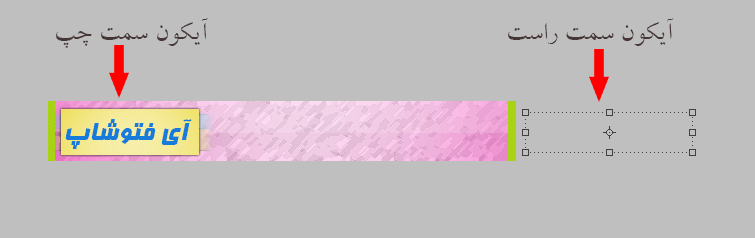
حالا شما باید هر یک از این آیکون ها رو به نقطه ی ببرید آیکون سمت چپ رو به چپ ببرید دقت کنید این آیکون دقیق زیر مستطیل زرد رنگ ما قرار بگیره و سپس آیکون سمت راست رو ببرید سمت راست جوری که هیچ کدوم از آیکون ها دیده نشن
مانند تصویر زیر
حالا یک فرم جدید ایجاد کنید این فِرم شماره ی ۱۷ می باشد حالا شما در فرم ۱۷ باید آیکون هارو به جای قبلی خودشون برگردونید مانند تصویر زیر
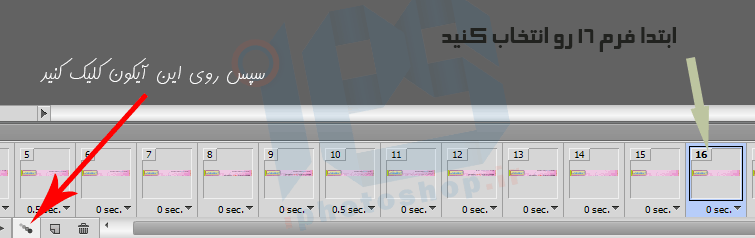
فِرم ۱۶ رو انتخاب کنید و روی آیکون زیر یکبار کلیک کنید مانند تصویر زیر عمل کنید
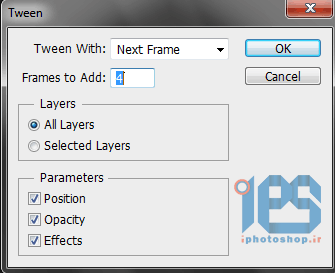
سپس در پنجره ی باز شده مانند تصویر زیر عمل کنید
حالا اگه اوکی کنید و پلی کنید خواهید دید که این آیکون ها با سرعت از بیرون به سمت داخل وارد می شود به شکل زیر
حالا اخرین فرم رو انتخاب کنید سپس یک فِرم جدید ایجاد کنید و حالا دقت کنید در فِرم جدید شما بایستی کپی آیکون هارو خاموش کنید و سپس چشمک آیکون های سالم رو روشن کنید مانند تصویر زیر
دقت کنید جای آیکون ها با هم برابر باشن مثلا نباید آیکون اصلی شما بالاتر از آیکون کپی شده باشه و بلعکس اینم پیش نمایش کار تا اینجا
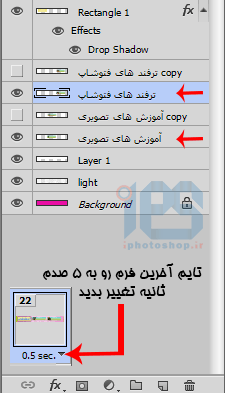
فکر کنم پنج صدوم ثانیه کم باشه شما اون رو به ۱ ثانیه تغییر بدید دقت کنید سپس حالا شما باید این ایکون هارو از صحنه خارج کنید یعنی بلعکس همینکارو باید بکنیم ولی اینبار آیکون سمت چپ زیر مسطتیل زرد نمیره و بکل از صحنه خارج میشه
حالا شما یک فرم جدید بسازید این فِرم میشه فِرم ۲۳ دقت کنید تایمش رو به صفر برگردونید حالا چشمک آیکون های اصلی رو خامورش کنید و چشمک کپی آیکون هارو روشن کنید این تا اینجا
مرحله ی چهارم
حالا یک فِرم جدید بسازید این فرم میشه فرم ۲۴ دقت کنید در فرم آخر شما باید آیکون هارو از صحنه خارج کنید یعنی اصلا دیده نشن حالا به فرم ۲۳ برید و به همون روشی که متحرکش کردیم متحرکش کنید تا از صحنه خارج بشن
اینم پیش نمایش کار تا اینجا
کار شما هم مثله مال منه دیگه مطمئن باشم؟
خب حالا به فِرم اول برید و این دو آیکون رو وارد فتوشاپ کنید مانند تصویر
دقت کنید این آیکون ها باید در بالا ترین قسمت لایه ها باشن فرقی نمیکنه می خوام دچار مشکل نشید
حالا شما چشمک هردو آیکون جدید رو در فرم اول خاموش کنید سپس به اخرین فرم برید و یک فرم جدید ایجاد کنید و حالا در فرم جدید چشمک هردو آیکون جدید رو روشن کنید
خب من الان در فِرم ۲۹ هستم شما اوپاسیتی هردو آیکون هارو بذارید روی صفر سپس یک لایه ی فرم جدید بسازید و اوپاسیتی هردو آیکون رو بذارید روی ۱۰۰ و سپس برید به قسمت متحرک سازی برید و عدد ۳ رو بزنید و اوکی کنید و حالا تایم رو ۵ صدوم ثانیه بدید یک فرم جدید ایجاد کنید تایمش رو صفر کنید اوپاسیتی هردو لایه رو صفر کنید به فرم قبلی برید و حالا باز متحرک کنید در قسمت متحرک سازی ۲ رو بزنید و اوکی کنید اینم پیش نمایش اخر
خب من باید یه نکته هایی راجب این بنر بدم بنری که ما درست کردیم از لحاظ حجم بالاس و این باعث دیر لود شدن سایت میشه!!!
سوال پیش میاد پس چرا آموزششو زدم؟
ببنید دوستان من از آیکون های گرافیک و حجم بالایی استفاده کردم و این باعث شد که کار من سنگین بشه البته من اگه واسه جاهای دیگه باشه جور دیگه ای طراحی میکنم ولی خب این آموزش بود و روشش به شما نشون دادم پس سعی کنید از آیکون های کم حجم استفاده کنید تا بنر شما جحمش بالا نره
اینم بگم که من یکم در قسمت بلور کردن خیلی زیاده روی کردم در صورت امکان در طراحی های بعدی تون اون رو کاهش بدید
انشالله در روز های آتی آموزش های پیشرفته تری رو باهم کار خواهیم کرد…..
از این لینک می تونید پی اس دی کارو دانلود کنید
پایان آموزش
برای دیدن نظرات بیشتر این پست روی شماره صفحه مورد نظر در زیر کلیک کنید:
شما نیز نظری برای این مطلب ارسال نمایید:




































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .